Shorts
Stop breaking your forms
20:13
A good form is invisible: it just works. In contrast, a broken form makes you want to pull your hair out, simply because it forces you to put your efforts into a side effect, not into what you’re trying to accomplish.
Broken keyboard access
When I fill out a form I often submit it by hitting enter. I’m already using the keyboard, so that’s the logical thing to do. Too often one of two scenarios occur:
- nothing at all happens, e.g. the form is not submitted
- the action I was attempting to do fails
The first scenario is related to broken markup; the inputs are not wrapped in a form element, so the browser can’t possibly know where and how to submit the data. (Back in the days it could’ve simply been a missing submit-input, but browsers are nowadays less picky about that.)
The second scenario is harder to define, but most likely happens because the form handler listens to the wrong event and/or the form’s action isn’t directed to its proper handler.
If you fail at this, you should probably also read up on how to setup proper tab order.
Broken validation
Client side validation is useful. It saves me from the frustration of submitting a form, only to be presented with the same form again (hopefully with an added error message). In the worst case all the inputs are also left blank.
Using a modern browser, I find it lovely how it nowadays1 can fill out forms for me, e.g. shipping information in online stores. Just a few days ago, I made a purchase at a store where each approved input was flagged with a small green tick next to it. It didn’t, however, manage to validate more than the first input, when my browser filled out the whole form at once. In the end, I was forced to tab through each input–leaving the contents untouched–to be able to submit the form and complete my purchase.
The reason for this is most likely lacking understanding of Javascript events. Instead of listening to (change) events on the containing form element, each input is observed separately, thus necessitating a focus and sometimes also the blur event to happen on each input separately.
Sadly, browser support for input validation isn’t yet a complete replacement. However, you should use feature detection and revert to Javascript validation only when it’s needed. (And when you do, you should make sure it works, not just that it works on my computer
Broken login
By far my biggest pet peeve is broken login forms, since I use them very often. Especially since the usefulness of the reason for breaking them is marginal at best; placeholder values.
It’s far too common to populate the username input with the value “username” and the password with the value “password”, and then leaving out actual labels to save space in the layout. That last sentence should already tell you you’re doing something wrong, but at the very least the fact that password inputs don’t display the default value as readable text should give you a hint.
The original intent might be benign, but when done wrong it breaks my password manager2, in the end actually causing me several extra steps to use the form, which is hardly a good outcome.
If you really want to use placeholders, use the placeholder attribute. It will work as you expect and already works in most browsers. If it isn’t supported in a browser, it should hardly be considered a showstopper, as you’re already describing the inputs with labels, aren’t you.
Shorts
Understand the Favicon, or as I like to read it: The Browser Wars Are Not A Thing Of The Past.
Baconmockup – A simple way to use pictures of tasty meat as placeholders in your design.
Quick prototyping and codesharing
10:47
If you need to quickly prototype a piece of code, possibly also share it with someone, you have plenty of tools to choose from. Here’s a few I’ve run into.
- Codepad
- The only one that’s not targeted at browser code
- Has the broadest set of runnable languages of the lot, but no way of providing input
- Great for 99 Bottles prototyping, if you don’t want to install the compiler/interpreter locally
- JSFiddle
- The swiss army knife of browser code prototyping and sharing.
- Emphasis on scripting, like the name suggests
- Allows bootstrapping to several JS frameworks
- External resources supported
- JSBin
- Provides a vast selection of libraries to include
- Allows editing the whole
htmldocument
- Tinker.io
- Open Source JSBin-like tool
- No external resources provided
- Dabblet
- Has nowadays expanded to JS territory, too, but emphasize is on HTML and CSS prototyping.
- Stores your code as a Github Gist
- Github Gist
- Snippets of code (or text) for public or private storage.
- Highlights several languages, but doesn’t run anything
- Can optionally contain multiple files in a single Gist
- Tinkerbin
- Supports compile-to-languages, i.e. HAML, Sass and CoffeeScript
- Tmpltr
- Rapid prototyping of data bound templates
- Include external resources by drag-and-drop upload
- Plnkr.co
- Collaborative tool for creating “Plunks”, which can be forked by others, and optionally also private
- CodePen
- Looks quite similar to many others, but offers a Pro-version with an improved feature set
- Seems to focus more on brandishing a complete creation, rather than just sharing a snippet of code
Jumping jack tab
15:07
I use the console a lot. I also like to patch together small scripts to make my shell experience smoother and more efficient. (Read: indulge my laziness.) Inspired by a talk by Paul Irish where he introduces his selection of tools – specifically a command for quickly jumping into a project folder, which I naturally immediately adopted. Just to show off, I also included tab-completion.
If you feel you could use it, snag the source code below (and party on!), or download it from the gist.
Setting up is pretty straight forward and is “documented” in the comments at the top. If you don’t like
<code>#!bash
# Usage:
#
# In your .bashrc
#
# export PROJECTS_HOME=<path_to_projects_root>
# source jump-to-project.bash
#
# In you shell:
#
# $ z <project name>[ENTER]
#
# Use [TAB] for auto-completion, double tap for a list.
#
# Optionals:
#
# export PROJECTS_SUFFIX=<optional suffix to strip>
#
# For prettier tab-completion, fill PROJECTS_SUFFIX with a
# value you want to strip from folder names. I use '.dev.local'
#
# export PROJECTS_TALKATIVE=1
#
# For some feedback when switching into a project folder,
# fill PROJECTS_TALKATIVE with any value.
if [ "x$PROJECTS_HOME" = "x" ]; then
echo "PROJECTS_HOME not set"
return
fi
_find_all_projects () {
if [ "x$1" = "x" ];
then
find $PROJECTS_HOME -maxdepth 1|xargs basename -s "$PROJECTS_SUFFIX"
else
find $PROJECTS_HOME -maxdepth 1 -name "$1*"|xargs basename -s "$PROJECTS_SUFFIX"
fi
return 0
}
_find_project_path () {
find $PROJECTS_HOME -maxdepth 1 -name "$1*"
}
_find_project () {
local cur prev opts
COMPREPLY=()
cur="${COMP_WORDS[COMP_CWORD]}"
prev="${COMP_WORDS[COMP_CWORD-1]}"
opts=$(_find_all_projects)
COMPREPLY=( $(compgen -W "${opts}" -- ${cur}) )
return 0
}
z () {
if [ "x$HOME" = "x" ]; then
echo "\$HOME not set"
return 1
fi
MATCHES=($(_find_all_projects $1))
if [ "x$1" = "x" ]; then
echo "Usage: zz <project>"
echo "Projects:"
echo ${MATCHES[@]}
return 0
fi
if [ ${#MATCHES[@]} -eq 0 ]; then
echo "No match for $1"
return 0
fi
if [ ${#MATCHES[@]} -gt 1 ];
then
echo "Ambiguous match '$1': ${MATCHES[@]}"
fi
cd $(_find_project_path ${MATCHES[0]}) && [ ! -z "$PROJECTS_TALKATIVE" ] && echo "Project ${MATCHES[0]} in $(pwd)"
return 0
}
complete -F _find_project z</code>Shorts
This is responsive – Patterns, resources and news for creating responsive web experiences.
Now that responsive design is the hottest word on the block, it was only a matter of time before it expanded beyond CSS. Here’s a couple of helpers to snaz up your JavaScript: min-width.js with relocate.js, and enquire.js.
Holder.js is a client side placeholder image generator.
Tankkilaukussa Motoristin tietokartasto 2012
16:24
Hankin navigointitarpeisiini hiljattain Motoristin tiekartaston vuoden 2012 painoksen. Ostin kartaston Bookyn verkkokaupasta, koska se oli siellä viidenneksen halvempi kuin Karttakeskuksen verkkokaupassa.
Kartan valitsin, koska mielestäni reitin silmäily ja suunnittelu on sillä nopeampaa ja helpompaa kuin navigaattorilla. Vaikkakin pääasiassa suunnittelen kun suunnittelen reittini etukäteen tietokoneella, etenkin lennossa reititys on kartan avulla huomattavasti digitaalisia apuvälineitä kätevämpää. Tärkeä piirre on myös tiepäällysteiden näkyminen kartassa, ainakin minulle joka en suosi hiekkateitä. Eikä kartasta lopu kriittisellä hetkellä akku.
Ensivaikutelma kartastosta oli kuitenkin pettymys. Vain yksi, kaksi ja kolminumeroisten teiden numerot löytyvät kartoista. Seututiet, joita matkanteossani suosin, ovat kartassa anonyymejä. Käytännössä tämä osoittautui kuitenkin melko vähäiseksi haitaksi, koska suuri osa näistä teistä vie kylältä toiselle ja tienviitat ovat helpommin havaittavissa kuin tienumerot.
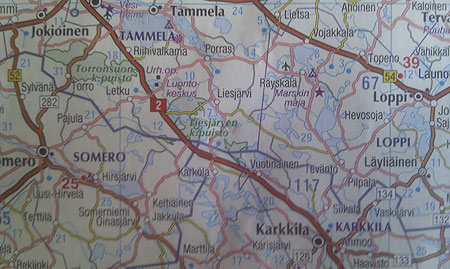
Toinen häiritsevä tekijä on aukeamien taitto, jossa ei ole sivulta toiselle toistuvaa kaistaletta, toisin kuin aukeamien välillä. Kun karttaa on tarkoitus käyttää vain yksi sivu näkyvissä, on vaikea ymmärtää miten tällaiseen taittoon on päädytty. Alla olevassa kuvassa näkyvä Hikiän ja Oitin välinen osuus on valitettava esimerkki tällaisen sivujaon haitoista.
Taajamakarttoihin ei ole merkitty kuin merkittävimmät sisään- tai läpiajoväylät, mikä on kai tavallista, mutta harmillista kuitenkin. Mielestäni hieman suuremman mittakaavan vaatimat muutamat lisäsivut eivät olisi haitaksi. Ainakin minun tankkilaukkuni karttalokeroon mahtuisi huomattavastikin paksumpi nide.
Myöskään huolto- ja tankkausasemia ei ole merkitty kuin taajamakarttoihin ja pääkaupunkiseudun kattavalle aukeamalle. Mielelläni olisin nähnyt ne maantiekartoissakin.
Loppujen lopuksi, hinta ei kuitenkaan päätä huimannut ja kartasto on käytössä osoittautunut toimivaksi, joten olen hankintaani tyytyväinen.
Shorts
Generate data, will, as the name suggests, generate data for inserting into your pristine, empty database.
Since I have no real content to share, I’ll post a few more dummy content providers. Fixie.js (not moustache complete) FlickrHoldr (moustache complete.
Just when you thought your website was complete, you found Clippy-js.
Meta
Subscribe to feeds
Pages
Latest Posts
- Overland from Finland to London: Epilogue
- Overland from Finland to London: Days 3 and 4
- Overland from Finland to London: Day 2
- Overland from Finland to London: Day 1
- Overland from London to Finland: Day 5
- Overland from London to Finland: Day 4
- Overland from London to Finland: Day 3
- Overland from London to Finland: Day 2
- Overland from London to Finland: The Beginning
- The day the .dev gTLD died
Latest comments
- nikc on Managing scrollTop in your Backbone single-page app: Richard, you’re right, you can store...
- Richard Hunter on Managing scrollTop in your Backbone single-page app: Unfortunately, pop state wont help you...
- nikc on Managing scrollTop in your Backbone single-page app: Richard, Thank you. You’re right, scroll position...
- Richard Hunter on Managing scrollTop in your Backbone single-page app: This is a clever solution- however...
- llaurén on Better tools for procrastination: Yer welcome!
- nikc on Better tools for procrastination: Well, after evaluating both, I find...
- nikc on Better tools for procrastination: Having taken a closer look at...
- nikc on Better tools for procrastination: One Tab looks nice, too. But...
- llaurén on Better tools for procrastination: Nice catch! I use One Tab to...
- nikc on How to turn your smartphone (nearly) useless in one simple step: Wow, I’d love for the EU...