How I created a Pong-clone using Node.js, Canvas, WebSocket and DeviceOrientation
11:14
For my first Node.js project I created a Pong-clone. The game was presented to the public during Luxus Digital Week; a conceptual digital exhibition organized by my employer. You can see the game in action in the below video.
Techy stuff
Besides running on Node.js, the game utilizes WebSockets, Canvas and DeviceOrientation events. All HTML5 technologies which I hadn’t used before, and was now given the perfect excuse to experiment with. Of course, because I was still learning to fly everything had to be Vanilla-code. I.e. no libraries we’re used except for the server side WebSocket implementation.
The game itself runs and ticks on the Node.js server. I.e. both controllers and all projections are dumb. Projections, to which data flow is push from server, are updated on every tick. Controllers, from which the data flow is mostly push to server, notify the server whenever the controller changes orientation.

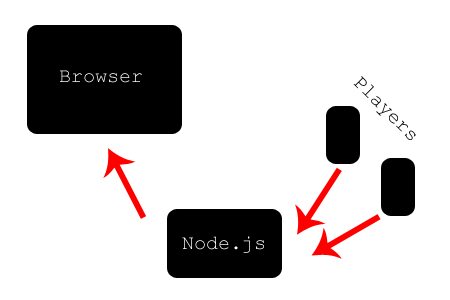
The above diagram displays data flow direction during the game being in action. Messages are also displayed on the controllers’ screens, but data flow in that direction is limited to game idle.
As an attempt to further minimize traffic between controllers and the server in order to enable playing using mobile data, motions we’re limited in scale. This made controlling the paddle slightly more difficult, but certainly not impossible. With a little practice, it was easy. (Me, having a lot of practice, was unbeatable.)
Getting there
Creating the game was easy and straightforward (not to mention great fun!), I suppose partly because of the minimalistic approach. The only real difficulties came from connectivity problems with mobile Safari on the Iphone; its’ websocket implementation is based on an ancient version of the spec, and it took me a while to discover that was the case. After finding the problem, finding a workaround which would allow me to support both older and newer versions of the protocol was fairly easy.
While testing, the game worked better than I ever anticipated and proved really fun to play. Plus, the wow-factor from immediate on-screen response to physical motion was quite tangible whenever anyone was introduced to the game. However, in a space where up to 150 people shared the same wireless network, the game unsurprisingly didn’t function equally well. It was still more or less playable, but the unavoidable lag induced by the overloaded network was a cause of frustration.
Hindsight
I was mostly really happy about the way the game turned out, and the welcome it received from anyone who played it was heartwarming. However, while my choice of controlling paddle motion by tilting the device in reference to a horizontally level position originally seemed simple enough for anyone to understand, I realize it was not the obvious. I needed to explain how it works to nearly all players, and sometimes the controls were inverted depending on which direction you rotated your device when palming it.
If I ever had to deploy the game somewhere again, I would modify the controls to depend on vertical motion instead. This would allow the paddle to be controlled by simply moving your hand vertically up and down. The obvious choice now, I really have no idea why it wasn’t the first choice.
If you feel really adventurous, you can find the source code on GitHub, but don’t expect it to be elegant or bug free.
Sorry, the comment form is closed at this time.
2 Responses to “How I created a Pong-clone using Node.js, Canvas, WebSocket and DeviceOrientation”
Hi guy, I got the source code , but i cant exactly launch it and test it, i am confused on how to setup node.js, i did it on my local machine and i still say i dont know what i did exactly, so can you summarise the steps for this newbee? but i am not testing on the localhost now.
Comment by Justis — 11.06.2012 16:58
Hey Justis,
The node-server must be reachable over the network from all clients. Unless you know how to set this up on your private network, you need to be connected to the public internet.
If you’re having trouble installing node.js, please refer to the documentation on “nodejs.org”:http://nodejs.org/.
Comment by nikc — 13.06.2012 17:44